Hey friends, welcome to my blog! Today, we will be learning how to run our first react native app on a mobile device. I will be including all kinds of errors I got during this process along with the solution required to fix them. I hope that it will make the entire process easy for you.
Before starting I would highly recommend you, go through my previous article to follow me along the way - Setting up environment for React Native.
Hoping you have set up the environment so getting started with today's context.
Creating the React Native project
The first and most important step is creating a react native project. To create it we need to follow below steps:
Install react-native-cli and react-native globally using npm. We can even skip this step but we might get some errors in the future hence let's do this first.
npm install -g react-native-clinpm install -g react-nativeOpen the command prompt from the folder where you want to create your project. Then run the command
npx react-native init Welcome.
If you get any error in the command prompt then don't be afraid. Because some errors don't indicate that your project hasn't been created. Make sure your project folder has approx 5 folders and 13-14 files.
Connecting mobile device to Laptop using USB
The second step is to do some configurations to run the app on mobile.
Connect the app to Laptop/PC using USB. Generally, as soon as we connect using USB we get one pop-up on our mobile screen (Use USB for). Select File Transfer from the options.
Check if adb is recognizing our device using the command
adb devices.If you don't see anything in the list of devices attached then you need to do the below settings on your mobile:
Enable Developer Mode
In Developer Options, enable USB debugging and Install via USB option
With these settings, your device will be recognized by adb.
Note: While running
adb devicescommand, you might get the error 'adb' is not recognized as an internal or external command, operable program or batch file. If you remember in the previous article we set adb path in cmd using one command but it's a temporary solution. You can set up the same path in environment variables so that you don't need to run that command again and again.
Running the app on mobile
Open the project folder in VS code and run the command
react-native run-androidin the terminal. As soon as you run this command, node js will pop up a window on the screen asking what action you want to do. Answer it withaif you are running it on android. If you have iOS then you can choosei.It will take a significant amount of time to execute all things. If everything goes well then the app will be installed on your mobile. During this process, you might get various errors which I am listing below. Apply each solution and try to run the app again.
Possible errors and their solutions that worked for me:
File C:\Users\user\AppData\Roaming\npm\react-native.ps1 cannot be loaded. The file C:\Users\user\AppData\Roaming\npm\react-native.ps1 is not digitally signed. You cannot run this script on the current system.Solution: Set execution policy to RemoteSigned (Refer to the article)
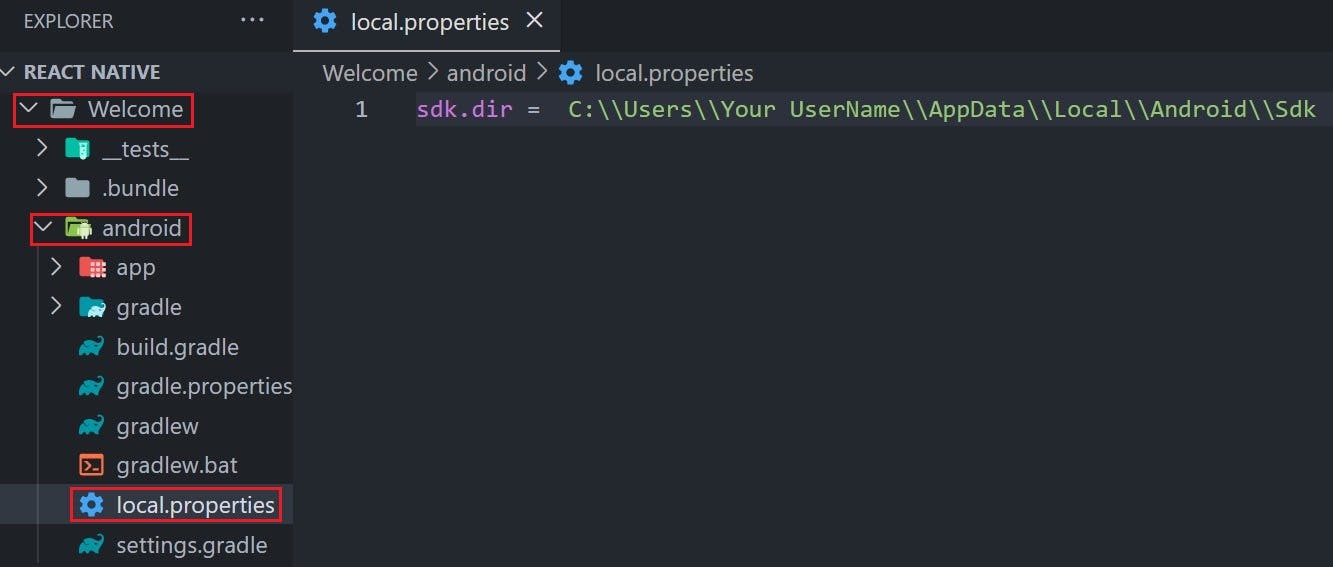
SDK location not found. Define a valid SDK location with an ANDROID_HOME environment variable or by setting the sdk.dir path in your project's local properties file at 'E:\Learnings\Courses\ReactNative\Awesome01\android\local.properties'.Solution: Create local.properties file in the Android folder and add android sdk folder path in that

Remember if you add it as
sdk.dir=C:\Users\user\AppData\Local\Android\Sdkthen you will get the below error:
Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'.java.io.IOException: The filename, directory name, or volume label syntax is incorrect.
Execution failed for task ':app:installDebug'. java.lang.IllegalArgumentException: Error: Failed to parse APK file: /data/local/tmp/app-debug.apk: Failed to parse /data/local/tmp/app-debug.apkSolution:
Uninstall the app from your phone
cd android
./gradlew clean
cd ..
react-native run-android
So guys after a lot of struggle finally my app is running on my mobile. Here is the screenshot for the same:

I hope your app is running fine. If you still get any errors then let me know in the comment section. I will try to answer your queries. All right then keep learning, I will see you in our next article.
Special thanks to Hitesh Choudhary for encouraging me to write this article!