Images in React Native
Hey guys, welcome back to my React Native series. Today we will be looking at how to use images in React Native. It's going to be a very short article so bear with me.
Spoiler Alert! - If you haven't checked my previous article then I would highly recommend checking it out to ease today's learning process.
Friends, I am going to use images for cards in FlatCards.tsx file instead of the text. To use images we need to import Image component from 'react-native' and then the below syntax:
<Image
source={{uri: 'your image url'}}
style={{height: 100}}
/>
Note: You can give any height but height is mandatory to display an image on the screen.
With the above knowledge, I have written the below code to display images instead of text for each card.
import { Image, StyleSheet, Text, View } from 'react-native'
import React from 'react'
export default function FlatCards() {
return (
<View>
<Text style={styles.heading}>FlatCards</Text>
<View style={styles.container}>
<View style={styles.card}>
<Image
source={{
uri: 'https://upload.wikimedia.org/wikipedia/commons/6/6a/JavaScript-logo.png'
}}
style={styles.cardImage}
/>
</View>
<View style={styles.card}>
<Image
source={{
uri: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTfouR_Up1TmQ7PS1f385SYIduxdrbwX2a8Lxgva8tJwwCm4sYPDQNFMo053YBC3MijuBA&usqp=CAU'
}}
style={styles.cardImage}
/>
</View>
<View style={styles.card}>
<Image
source={{
uri: 'https://i.pinimg.com/originals/c2/6a/58/c26a58af112f4cad08629893409f32c5.jpg'
}}
style={styles.cardImage}
/>
</View>
</View>
</View>
)
}
const styles = StyleSheet.create({
heading: {
fontSize: 40,
paddingHorizontal: 10
},
container: {
flex: 1,
flexDirection: 'row',
padding: 8
},
card: {
height: 100,
width: 100,
margin: 10
},
cardImage: {
height: 100
}
})
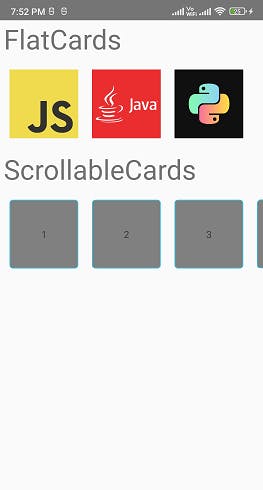
With this code, three images are getting displayed on our screen as shown below:

Let's add one more image for more understanding. Here let's use the local image on our device.
import { Image, StyleSheet, Text, View } from 'react-native'
import React from 'react';
export default function ImageCard() {
return (
<View>
<Text style={styles.heading}>ImageCard</Text>
<Image
source={require('../images/desk.jpg')}
style={styles.cardImage}
alt="Developer Desk"
/>
</View>
)
}
const styles = StyleSheet.create({
heading: {
fontSize: 40,
paddingHorizontal: 10
},
cardImage: {
height: 200,
width: 350,
marginTop: 20,
marginLeft: 20
}
})
As you can see in the above code, inside source instead of uri we are giving the absolute path of the image.
I observe one more thing here, if we use a local image then along with height we need to even specify width otherwise the image won't show up properly.
The above changes gave me below result:

So guys that's it for today. Please go ahead and implement this in your app to understand how to use images in React Native. I will see you in the next article.
Special thanks to Hitesh Choudhary !!!